Augmented Reality for Interior Design
Objective
Heem, an interior design business, needs an app that allows consumers to browse and research furniture products online and view the desired item in augmented reality within their home space via their smartphones.
Challenge
There are other Augmented Reality apps in the market. The technology is not brand new, and Heem is not the first one doing a AR furniture app. However, they aim to do it better, and bigger.
Augmented Reality (AR) and Virtual Reality (VR) are stunningly hot right now. Everyone wants to get in the field, but no one really knows what do with it yet. A lot of businesses are trying to embed the technology somehow, but the user experience is not there, yet. For most consumers it’s something flashy and attractive, but not really useful. Look no further than July 2016, when Pokémon GO launched a worldwide craze, only to retain a fraction of its peak user base a few months later. People got attracted by the novelty, but they didn’t stay.
Timeline: 2 weeks, December 2017
Role: User Researcher, UX/UI Designer, responsible for all phases in the design process
Tools: Sketch, Invision
Research
Goals
AR is not really implemented in our daily life yet. So the goal is to investigate how they work, their benefits and limitations and how to make it as easy as possible for users to visualize virtual furniture in their real-life spaces. It is imperative to find out if users understand AR/VR, if they have used them, how have they found them helpful for them specifically and what features done with AR/VR would be the most helpful to them.
To achieve in creating a simplified experience for new furniture seekers, we feel they can easily snap pictures with their smartphones of the desired space with virtual furniture in it without having to pull the bulky camera out. Since we want to reach a wider audience more quickly and the wider audience tend to have iPhone, we target to:
iPhone users
Tech (mobile) savvy
Age 18 to 55
Does not need to be an expert in using AR furniture app
Secondary Research
With the expectation of the low usage of AR technology and in addition to gaining better understanding of what it is, secondary research was done to support the features we'd like to design by reviewing the reports and comments of the AR technology being used by the competitors. For example: Are the AR features from IKEA well received? How are the other AR applications being received or used?
The benefits of the use of Augmented Reality in purchasing furniture include the hassle-free measuring, no longer comparing fabric swatches nor lugging items home from the store to see how they look. (1) It is stated that ARKit, Apple’s framework for augmented reality apps and games (2), is improving by providing almost 100 percent accuracy in terms of size relative to the space for viewing virtual furniture in the home space.
Ikea claims the 3-D furniture in Ikea Place shows up at scale with 98 percent accuracy, with true-to-life representations of the texture, fabric, lighting, and shadows. In testing the app, that held up: Digital sofas and chairs sprang to life realistically next to permanent, physical objects. Valdsgaard says much of that technological improvement comes from ARKit. Rather than using 2-D camera overlays, the app takes data from your phone's camera sensors to map digital objects in a room. Apple calls this "world tracking," and it helps keep a digital sofa from skittering around the room like a balloon. The furniture items also load faster than they did in the previous iteration, and don't require any calibration on the part of the user.
"Apple has solved some technical hurdles that no one else has solved," Valdsgaard says. "You don’t need to read a manual, you don’t need to put on special glasses. You just pull out your iPhone, scan the floor, and it already has measured for you.” (1)
While it’s still not perfect, it gives the users an opportunity to visualize what a furniture item would look like against one wall versus another before making a purchase.
(1) https://www.wired.com/story/ikea-place-ar-kit-augmented-reality/
(2) http://www.trustedreviews.com/news/what-is-apple-arkit-3286676#uYiKPE5RDs5tYJsz.99
Immersion & Competitive Analysis
While ARKit is still in the early stages of adoption, however, there are many furniture/interior design apps that deploy ARKit allowing users to put virtual furniture anywhere in the house or even outside on the street. Immersion and competitor analysis was conducted to get a feel of how AR furniture app works by downloading competitor apps that are supported on my iPhone and experimenting them and identifying their strengths and weaknesses to identify new opportunities and improvements to incorporate into the new Heem app.
User Interviews
Interviews were held with few people to better understand their past furniture shopping experience both in person or online and uncover their patterns and pain points that Heem could address. Since AR technology is not fully integrated into people’s lives yet, most people have never used it. Only 1 out of 7 research participants I interviewed was familiar with the AR interface via playing Pokemon.
So after understanding how they shop for furniture, hypothetical questions were formed, such as: if there is an app that could design rooms for them with accurate spatial measurement and what features or problems would they see themselves dealing with. One common pattern detected out of the 7 different interviews in-person and remotely was that furniture shoppers still have the need to walk into the stores to try out the demos because they cannot get a sense of materials, quality or comfort from the digital items. So it is likely that that trend will not die away any time soon.
Persona
I constructed a persona based on the research findings that will be used as the user-centered focus of the Heem app design process.
Defining the product
After doing research and collecting insights, we needed to determine the information architecture that would help guide the users to finding the right furniture that fits into their home spaces and making the shopping experience easier for both at home and at the store/showroom. The app map is developed for that purpose.
App Map
I've documented the Heem's app map to get an overall picture of its content.
Designing
Lo-fidelity Wireframes sketches
It can get mentally draining browsing numerous items and reading product info online before making a buying decision. So it's critical to simplify the shopping experience in order to keep customers engaged and have fun.
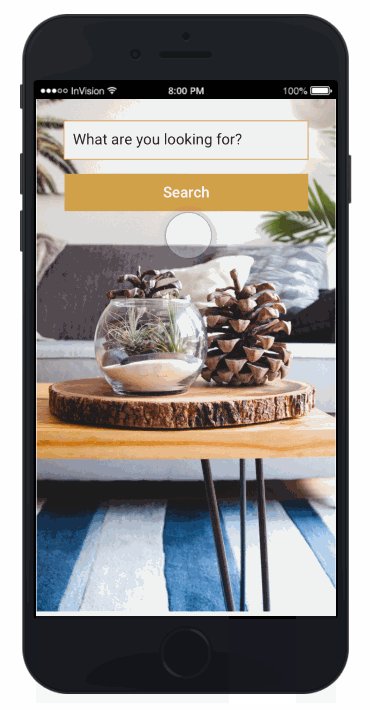
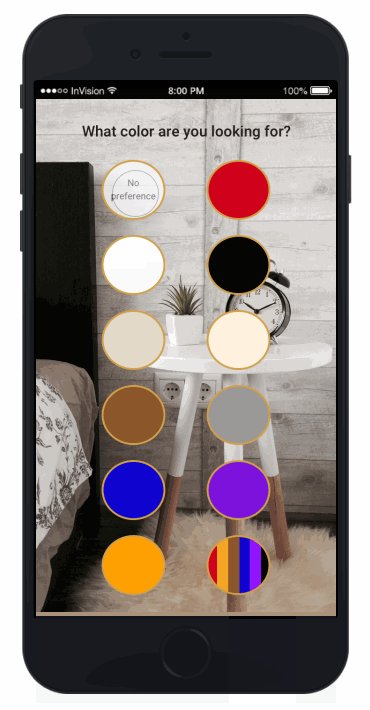
To achieve that, the app prompts first-time users a set of questions about their style, color, budget, etc. to guide them and gives them a personalized shopping experience, based on their preferences and needs. In addition, the Heem app is designed to be used both at home and showroom scenarios to give shoppers more options and the flexibility that suit their needs.
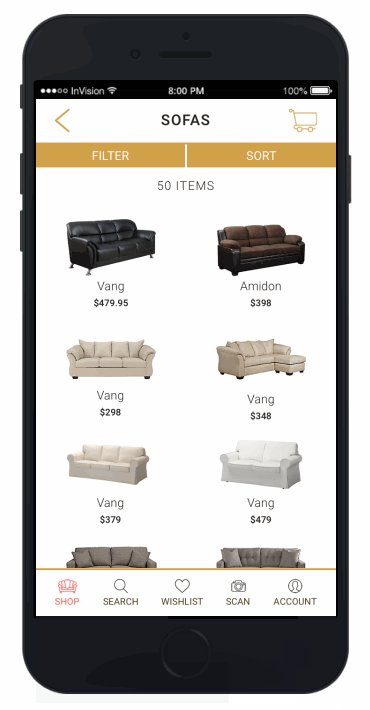
One of the features is when user finds something in the app, he/she can bookmark it to the wishlist and bring it to the showroom and show the item's QR code to the sales associate to easily locate the product item to help save time and energy. Another example is that users can take photos of all the rooms in their home with their mobile devices' camera and store them into the app (which will require them to have an account). It is assumed with latest Apple's ARKit technology, which will be deployed in the Heem app, will automatically measure the spaces. They can then be viewed in the AR view with the virtual furniture overlay to test what they look like in their own real-life spaces. To expand the app's capabilities when it comes to shopping for furniture, it also enables users to snap a picture of a furniture piece at any Heem's partnership stores and place it in their "rooms" in the AR interface. The barcode scanner feature is also provided allowing customers to scan the furniture item in any showroom to look up further details, sale/deals or bookmark it by saving into the app's wishlist for later reference.
The guided survey questions and in-store features can help reduce the users’ cognitive load by not having to remember which product item they like/see in the showroom and make it easier for them to find it again next time they visit in-person or purchase online right from the wishlist. Providing shoppers easy access to the product info they need right in the showroom via barcode scanner and AR viewing of virtual furniture allow them make important decisions with increased confidence.
Brand & Identity, UI Design Patterns
The mission of Heem's brand is about empowering shoppers to shop wisely with the help of a smartphone with minimal effort, time, and energy. So the words that resonated with the Heem's brand are high-end and quality luxury.
I explored different colors and ended up selecting light gold color as primary color and bright red as secondary/accent color. Bright red complements the light gold as they're both warm tones. So they both pop out against white, grey, and black, which are cool tones.
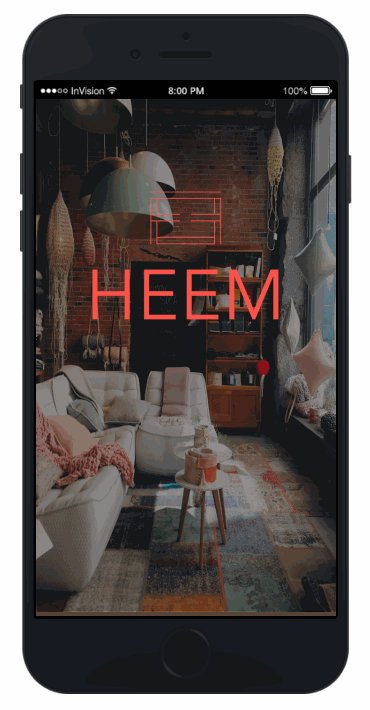
The logo was born after combining two letters E's (the right E is reversed) in Arenq typeface and using the pen/pencil tool to actually recreate the graphic as a vector. It has the alphabet play as I intended; letter H viewed horizontally as in the whitespace in the middle of two attached E's while M can be seen horizontally on either letter E. Not only the logo look high-end and quality luxury, but it also looks like a structure and a floor plan/technical sketch.
Icons were sourced from the Flaticon site.
Hi-fidelity Mockups & Interactive Prototype
I started working on the hi-fi mockups referencing the lo-fi wireframes sketches applying the ui design and then stringed them together interactively in Invision.
Testing
Affinity map
Several participants tried my prototype both remotely and in person. Some tested the prototype on a iPhone device while others tested through the Invision mobile mockup on their laptop devices. Their test feedback revealed helpful insights hinting additional improvements to be made to the Heem app. What I've learned is that majority of users appreciated the guide questions upfront when opening the app for the first time as that helped them narrow down the search results without feeling overwhelmed with bunch of choices out there. But, on the other hand, a few stated that they felt not having much of a control over the app based on what they really wants to do when they first opened the app. Their feedback was compiled into an affinity map to help prioritize the list of improvements to incorporate into the Heem app due to time constraint.
Learnings
I realized the value of building the persona and conducting user interviews and usability testing that they helped ensure that the digital mobile app is developed from a user-centric design perspective. Practicing those activities enabled me to understand and anticipate customer and consumer needs, in which designing with people felt naturally.